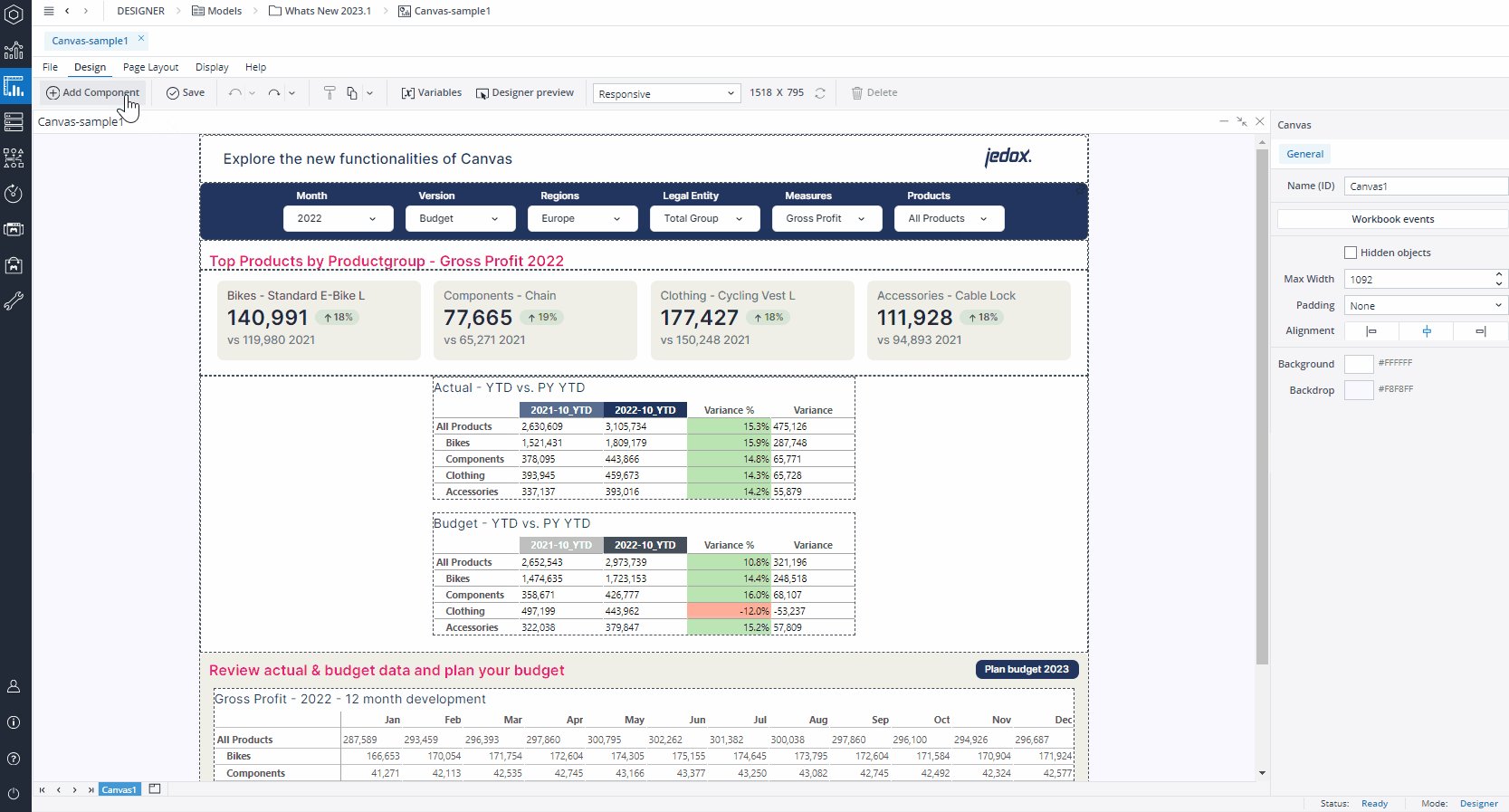
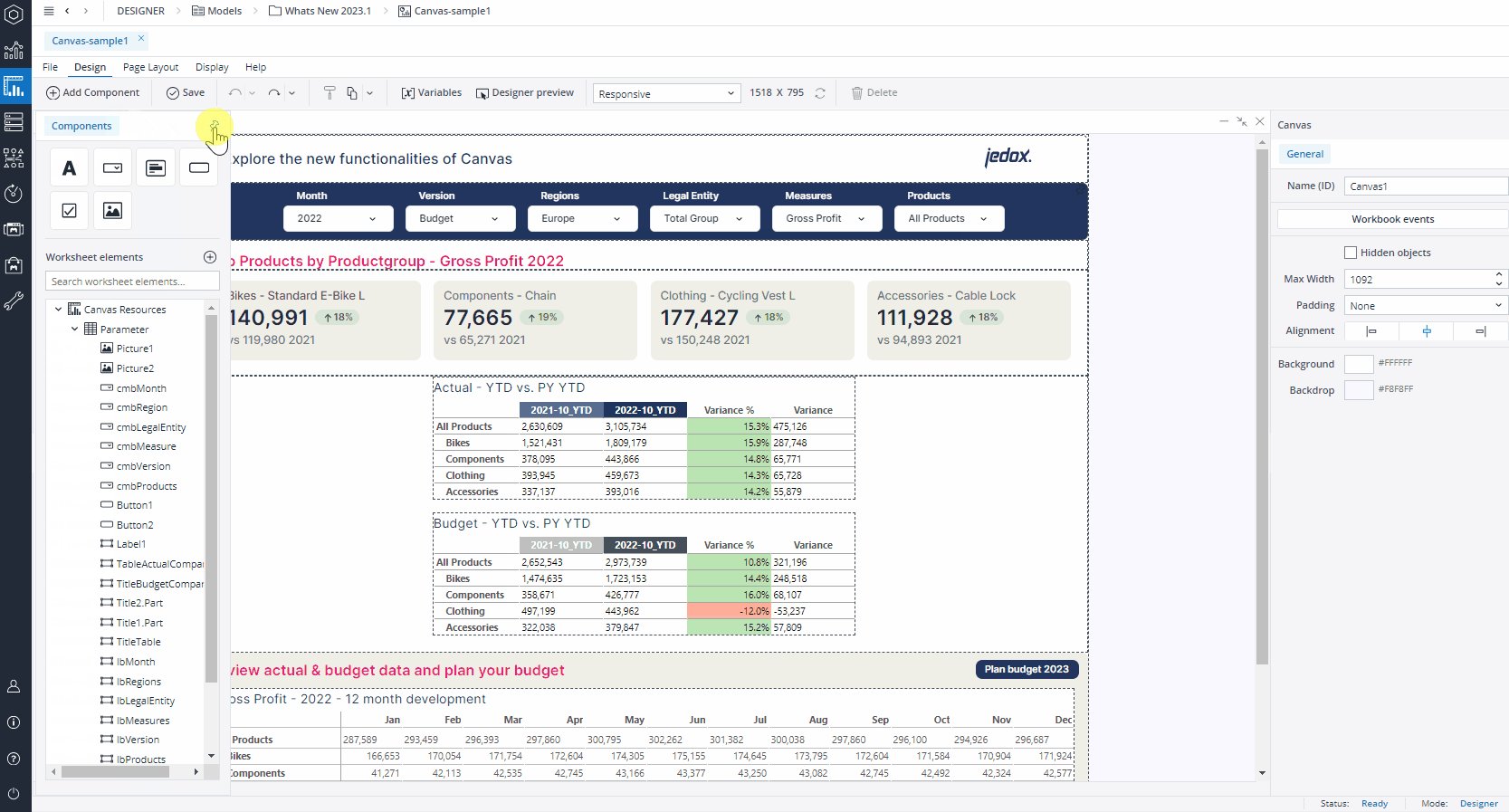
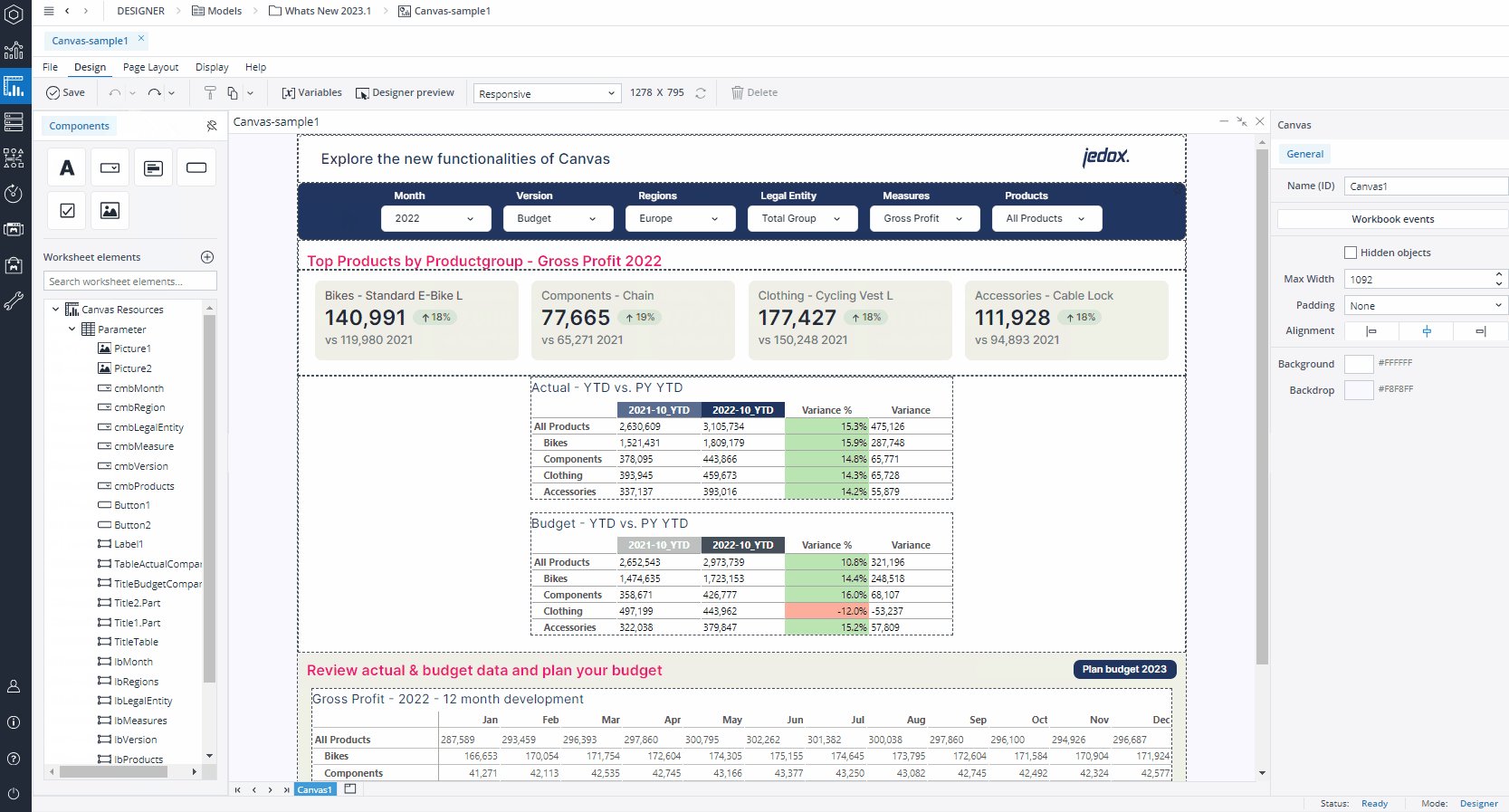
You can find the native components of Canvas in the Add Component menu. When you click on the Add Component, the menu is temporarily displayed on top of the Canvas (overlaid so the Canvas size is unaffected). To keep the Add Component menu open, click on the pin button.
You can add native components by dragging and dropping them onto the Canvas. The native components you can add to your Canvas are
 Considerations when using Canvas native components
Considerations when using Canvas native components
-
For native components that can optionally display an expression-based output (such as the "Label" or "Button"), the output is always shown in the English locale. For example, if the expression returns a decimal number, it will use a period (
.) as the decimal separator, regardless of the user's locale settings.
Updated November 27, 2025