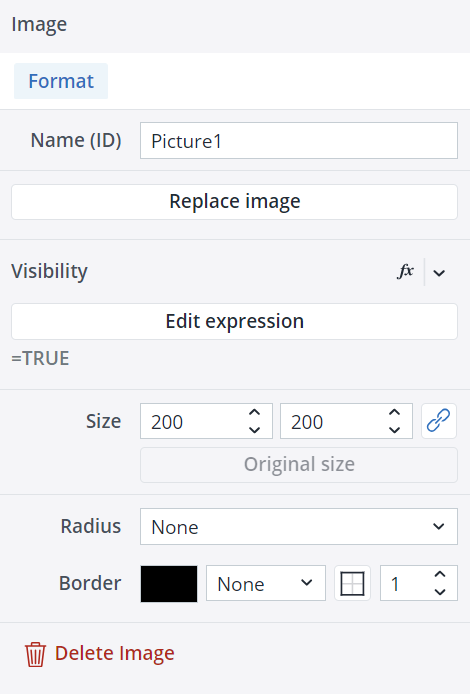
Canvas Image enables you to directly and easily add images (GIF, JPG, JPEG, PNG, SVG) within the Canvas environment. In the Format tab, you can select a Name (ID) for your Image, replace it, change its visibility and size, and add a radius and border to it.
By default, Canvas Image sizes are set to maintain the ratio. If you want to turn off this option, click on the chain icon ![]() on the right side of the Image size once. Clicking on the chain icon the second time turns the option back on.
on the right side of the Image size once. Clicking on the chain icon the second time turns the option back on.
Editing Images
Once you have positioned your Image onto your Canvas, you can still edit it in many ways. You can copy/cut and paste your Image onto different frames and stacks, move it around by dragging and dropping it, and undo/redo your formatting and placement of your Image.
Images size limits (Min/Max)
The Images in Canvas have defined minimum and maximum dimensions, and entering values outside these limits will not resize the Images. The table below provides detailed information on these height and width limits.
| Component | Minimum width | Maximum width | Minimum height | Maximum height |
| Image | 8 px | 1600 px | 8 px | 1050 px |
Updated November 27, 2025