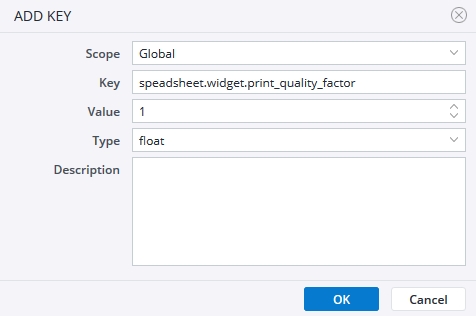
You can improve the print quality of widgets in PDFs. To do so, go to Administration>Settings>Advanced settings and click Add key. Name the key spreadsheet.widget.print_quality_factor and set “float” as type. The default value for the key is 1.0.
For higher print quality you can increase the Value. The print quality factor ranges from 0.0 to 1.0. When the default value 1.0 is used, the PDF Engine uses PNG format (best possible quality) to capture the screenshot. In this case, because of the PNG format, usage of transparent background in the widget is also supported in the PDF output.
For print quality factors that are lower than 1.0, the PDF Engine uses JPEG format to capture the screenshot. In this case, the feature "transparent widget" will not work (because JPEG format does not support alpha channel) and the screenshot of the widget will be black.
Pay attention to the following points when changing the print quality of Widgets in PDFs.:
- Increasing the print quality factor increases the size of the output PDF file, too, meaning that while the PNG format results in the highest image quality, it also increases the size of the output PDF.
- The combination of PNG and lower quality is not possible.
- If you set a print quality factor that is higher than 1.0, the default value of 1.0 will be automatically used.
Other important factors for printing
the print quality also depends on the content of the widget, the page setup settings, the PDF viewer, and possibly the printer. Also, widgets that use the execAsync function require special handling when exporting to PDF.
Note that Jedox does not support ECMAScript 6 syntax (such as arrow functions) for PDF export of JavaScript-based widgets.
Widget functions parent.startWait() and parent.stopWait()
The methods parent.startWait() and parent.stopWait() serve to address situations wherein a widget takes an extended duration to display correctly within a PDF. They allow the PDF renderer to pause until the widget has completed rendering, thereby ensuring proper presentation. parent.startWait() is typically invoked as the initial function within the _exec function, while parent.stopWait() is utilized upon completion of widget rendering. In certain instances, depending on the application, the function may necessitate an added timeout period, as demonstrated in the example below:
The widget functions parent.startWait() and parent.stopWait() can be used in scenarios where a widget requires too much time to be shown properly in a PDF. In these scenarios, you can make the PDF renderer wait until the widget is fully rendered from the widget code itself. The function parent.startWait() is called as the first function inside the _exec function. The function parent.stopWait() is called once the widget has finished rendering. Depending on the application, the function may require an additional timeout, as in the example below:
setTimeout(function () {
parent.stopWait();
}, 3000);
Special handling for printing widgets that use execAsync
When exporting to PDF using the execAsync function in widgets, it is essential to include an update trigger. A callback function (1st argument of the function) should be called when the chart or page is ready for printing. In this case, startWait and stopWait do not have to be triggered.
If the widget's creator uses __exec, no callback function is necessary. In that case, the developer must inform the PDF generator to wait until the chart or page is ready for printing.
Example __exec function:
function __exec(params) {
// tell PDF generator to wait until chart is ready for printing
if (parent.startWait)
parent.startWait();
var remoteCallback = function () {
// change data based on, for example, result from remove api
chart.data.datasets[0].data = params.map(function (param) {
return param * Math.random();
});
// change color and border width, just for fun :)
chart.data.datasets[0].backgroundColor = '#ffa733';
chart.data.datasets[0].borderColor = '#323232';
chart.data.datasets[0].borderWidth = 3;
// set callback to trigger when animation is finished/complete
chart.options.animation.onComplete = function () {
// after this point PDF generator knows that chart is rendered and ready for printing
if (parent.stopWait)
parent.stopWait();
};
// call chart update to render chart with new data
chart.update();
};
// setTimeout to simulate call to remote api
setTimeout(function () {
remoteCallback();
}, 3000);
// set initial dataset's data to show chart
// based on data get from sheet via 1st argument of __exec
chart.data.datasets[0].data = params;
chart.update();
}
var chart = new Chart(document.getElementById('chart').getContext('2d'), {
type: 'line',
data: {
labels: ['January', 'February', 'March', 'April', 'May', 'June', 'July'],
datasets: [{
label: 'Remote Dataset',
backgroundColor: '#8bc34a',
borderColor: '#5a9216',
borderWidth: 1,
data: []
}]
},
options: {
animation: {
duration: 2000
}
}
});
Updated August 13, 2025