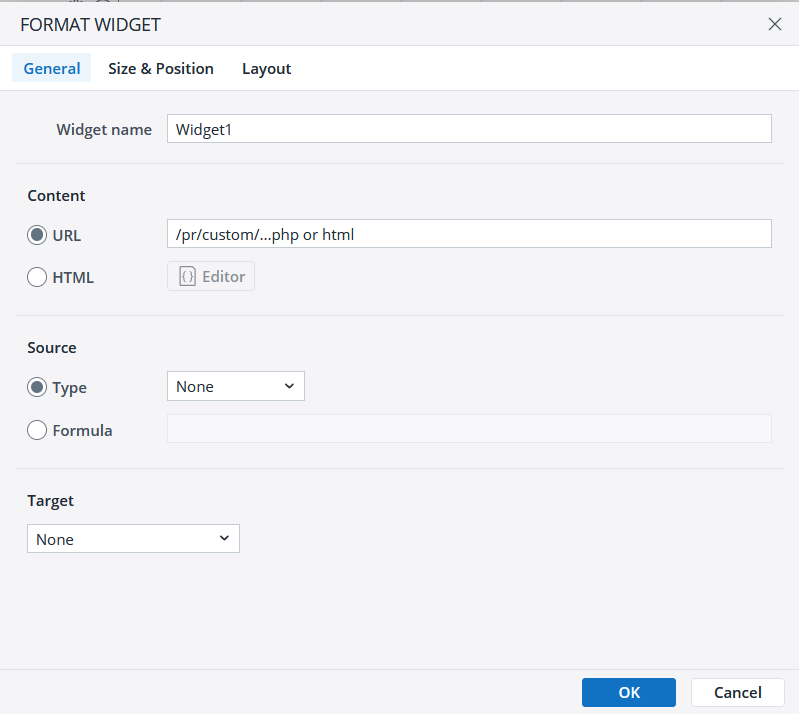
To insert a new widget in a Jedox Spreadsheet, Insert > Custom Widget. The following dialog appears:
General tab
| Widget Name | Name of the widget. This will also be the named formula by which you could access data received from the widget code (if any). |
| Content | The content (code) of the widget. This can be retrieved directly from an external URL, or you can define the HTML code yourself. To link to content in the Report Designer, use the @ character. For example, @/pr/custom/mywidget.htmlNote: the @ syntax will only work for HTML/JavaScript-based widgets, NOT for widgets using PHP code. |
| Source | The source of the data that you want to pass to the widget (if any). This can be a cell (or cell range), named range, variable, macro function, or a Subset list. |
| Target | The target to which the widget will return data. It can be a cell (or cell range), a named range, or a variable. |
Size & Position tab
Here you can customize the size and position of your widget. Settings are in pixels. The Visibility setting controls whether the widget is visible or hidden. It can be set to =TRUE (visible), =FALSE (hidden), or any other formula. If the widget has been hidden, you can view it in your workbook by selecting Display > Hidden Objects.
Layout options tab
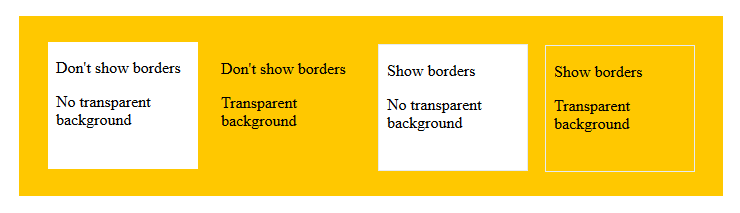
In the Layout options tab, you can opt to show borders in user mode and/or have a transparent background. If a transparent background is chosen, the <body> of the document inside the widget should also have a transparent background, or it should be set to transparent, as in: <body STYLE="background-color: transparent;">.
The image below shows the appearance of a simple widget with various combinations of layout options:
Updated July 3, 2025