Sometimes end users need to upload supporting documents alongside their planning numbers. The Upload Action enables the report designer to configure an upload method for the end users. Using this method, the end user can upload documents by choosing a file or multiple files in the file browser. It is also possible to upload files by dragging and dropping them in the Upload pane.
You can use the Upload Action in both the Jedox Spreadsheet and Canvas. To set this Action up in a spreadsheet, start by selecting a form element such as a button, checkbox, list, DatePicker, or combobox. In Canvas, you should add a native component that supports Actions, such as a combobox, button, or checkbox.
Below are the steps for configuring the Upload Action for a Button in a spreadsheet. These steps are also applicable for setting up this Action in Canvas.
-
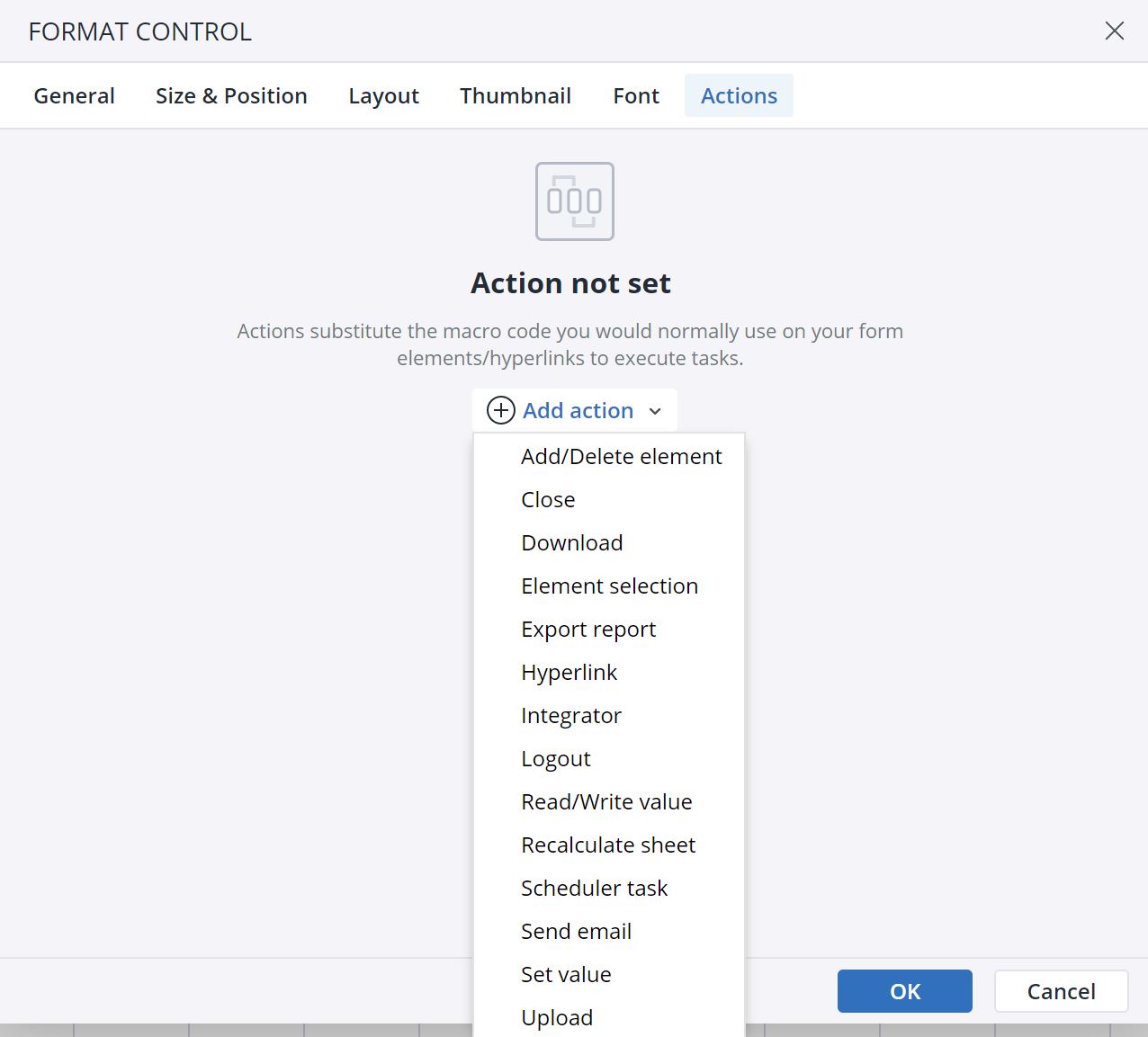
Click on the Actions tab and click Add Action. Select Upload and click OK.

-
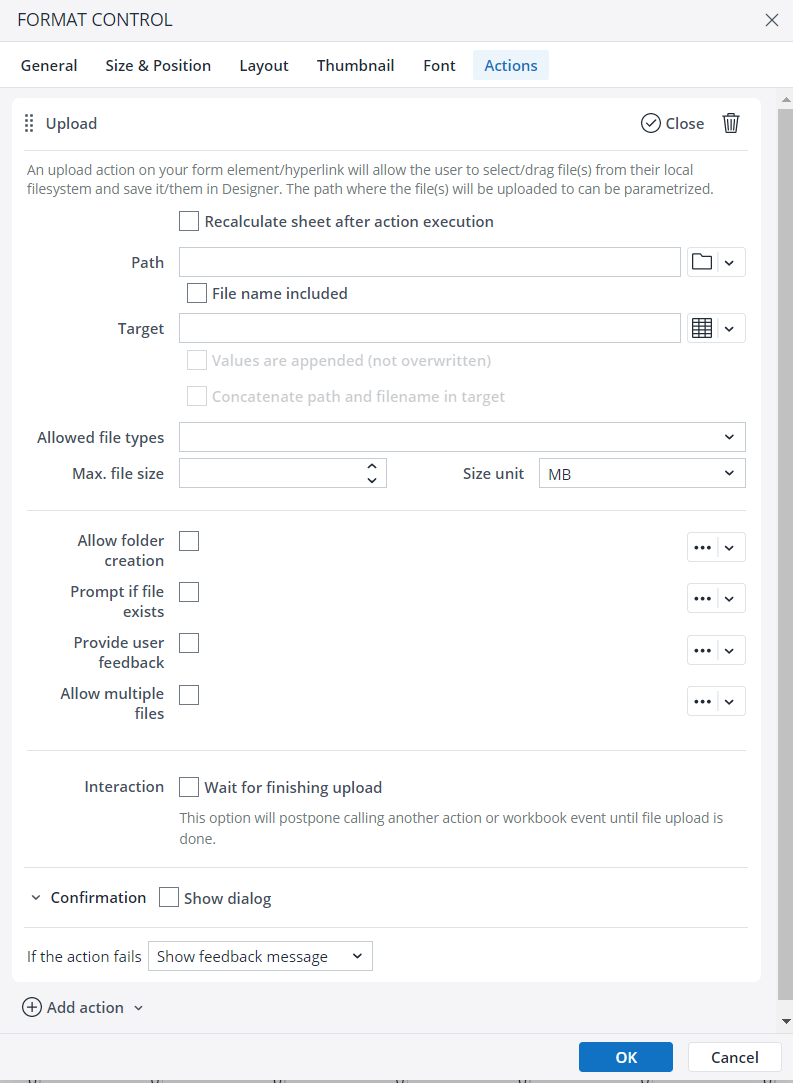
The next dialog offers several options for the Action. Using the close button, you can close the Action, and by clicking on the Bin icon you can delete the Action.
In the Upload dialog, you can choose whether the sheet should be recalculated after the Upload Action is executed; define the maximum allowed size of the uploaded file, and the file extensions allowed to be uploaded. You can specify the path to save the uploaded file.
-
Path: clicking on the
 icon opens the path dialog. In this dialog, the designer can select the path, and choose the folder/file they want the end-user to upload. Clicking on the
icon opens the path dialog. In this dialog, the designer can select the path, and choose the folder/file they want the end-user to upload. Clicking on the  icon opens a set of parameterizable options within the worksheet. You can choose between a range, a named range, a static value, a setting key, or a variable. Note that to add a dynamic inputs, the source must contain the full path to the folder/file as a string, e.g. "//Demo spreadsheets/Demos/Resources/Biker_Header.png"
icon opens a set of parameterizable options within the worksheet. You can choose between a range, a named range, a static value, a setting key, or a variable. Note that to add a dynamic inputs, the source must contain the full path to the folder/file as a string, e.g. "//Demo spreadsheets/Demos/Resources/Biker_Header.png"-
File name included: helps you define a fixed file name for the file an end user uploads. If you enable this option, the uploaded file will be stored with the name you have provided in the path and not with the name of the file provided by the end user. Note that when the "File name included" is enabled, the option for uploading multiple files is automatically disabled.
-
-
Target enables you to save the uploaded file name in a range, a named range, as a static value, a setting key, or a variable. Optionally, you can turn on flags that allow multiple file names to be saved in a variable as an array.
-
Values are appended can be used when you do not want your values to be overwritten. The Concatenate path and file name in target option allow you to reference the uploaded file for a follow-up task. Using this option, you can concatenate the specified path with the returned target (filename), hence, having the full location of the file which can be used in further operations.
-
Allow folder creation: if the given path does not exist, the Action would typically fail. To automatically create the necessary folders while uploading, you can use the Allow folder creation option.
-
Prompt if the file exists: if an uploaded file already exists, you can optionally provide a user prompt that informs the end-user, and leaves the decision to overwrite the file to them. If this option is left empty, the file will be overwritten without any prior notice.
-
Executing an Upload Action with the enabled Provide user feedback option results in a banner that shows the upload Action's status and result.
-
Allow multiple files: enables the end user to choose multiple files in the file for upload.
-
Wait for finishing upload: postpones calling another Action or workbook event until file upload is done.
-
-
Label and format the button as desired.
For a user to execute the upload Action, the user's role must have "Full access" to the "ste_storage" right object, and at least "Writable" access on the "dimension" and "dimension element" right objects in the Jedox In-Memory database. Furthermore, the user must have "Writable" access to the Designer folder where the uploaded files are stored. However, role access to the Designer component itself (ste_files) is not required.
Note that the Upload Action is currently not supported on Jedox Mobile.
Upload Confirmation dialog
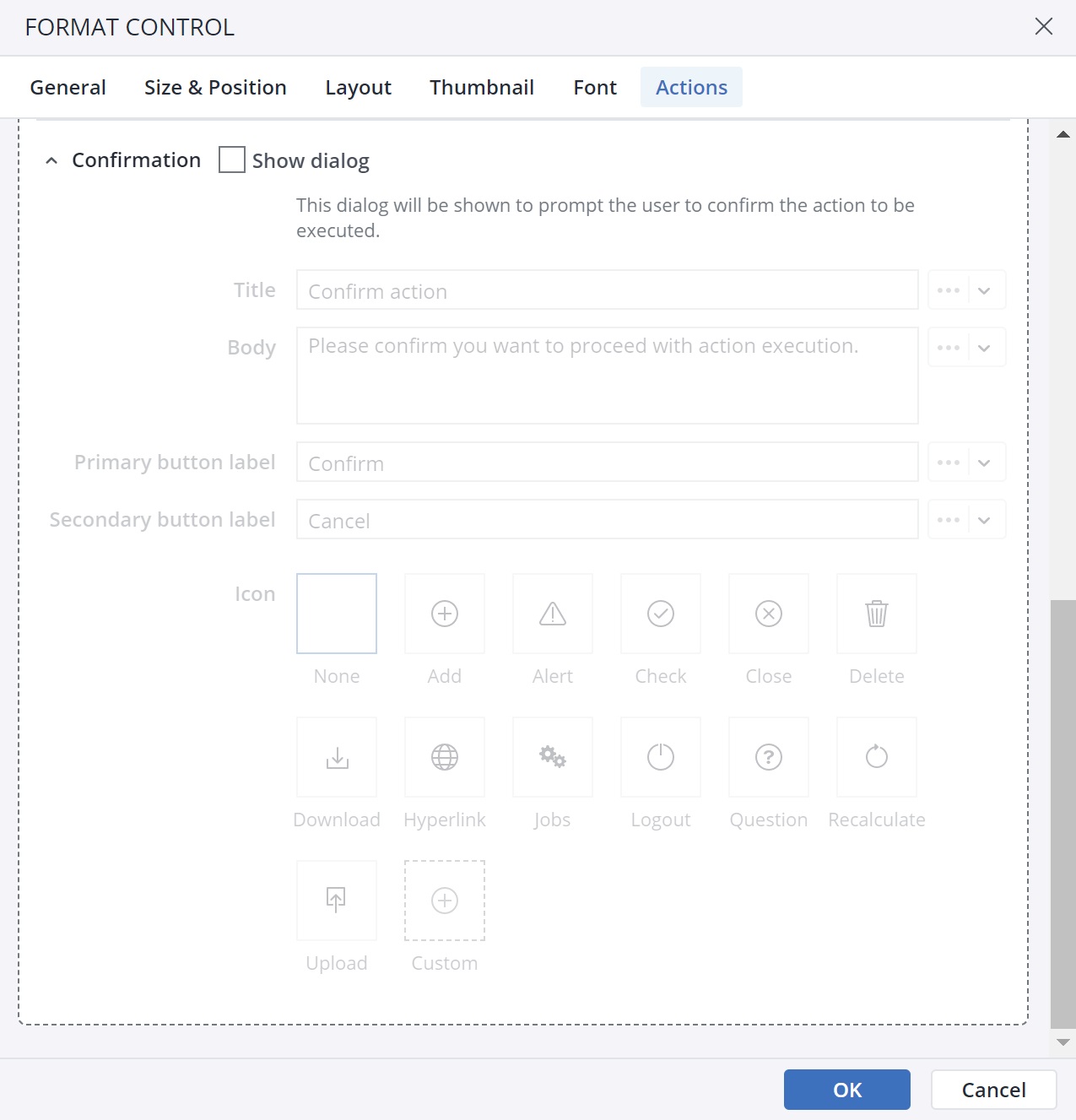
When you choose the Upload Action in the Type of Action dropdown menu, you can see the Confirmation dialog option at the end of the Action dialog.
In the Confirmation dialog, you can customize a confirmation message for the end user. You can add a Title, Body, Primary button label, Secondary button label, and an Icon to your customized message. The screenshot below shows a confirmation message:
Action failure
You can choose between two options in case an Action fails. First, choose to show a pop-up feedback dialog, and second, ignore the failure and go to the next Action.
Updated August 14, 2025